Перед нами стояла задача разработать современный интернет-магазин по продаже продукции российского бренда посуды «Кукмара». Текущая версия сайта устарела. Пользователю, по нашему мнению, не хватало комфортного взаимодействия с площадкой и гибкого личного кабинета.
В проекте мы объединили актуальные механизмы маркетплейсов с корпоративными и имиджевыми элементами. Такой подход увеличивает вовлеченность пользователей и улучшает их опыт взаимодействия с брендом.
Подготовка
Разработка интерфейса была разбита на этапы. Каждый этап обсуждался с заказчиком и командой разработчиков. Это помогло выявить и предотвратить возможные сложности еще до их появления. Заранее оговаривать детали — это хорошая практика. Проект не забуксует в процессе, а мы сэкономим время и силы команды.
Перед началом работы мы организовали интервью с заказчиком, чтобы учесть его пожелания. Мы выявили особенности проекта и создали структуру будущей площадки.
Mindmap будущего сайта
Концепция главной страницы: блочная или классическая?
В ходе поиска идей и подходов мы предложили заказчику два варианта первого экрана: модульный и традиционный.
Первый вариант подразумевал концепцию модульности. Она заключалась в возможности заменять некоторые элементы, исходя из текущих маркетинговых задач.
Блок представлял собой структуру из пяти составляющих:
— Слева — небольшой слайдер для отображения актуальных акций;
— Два элемента со ссылками для перехода на статьи и обзоры в блоге;
— Банер, посвященный товару или акции: в нем можно разместить и картинку, и видео;
— Карточка товара как дополнение для банера.
Модульная концепция хороша своей гибкостью. Все элементы взаимозаменяются и адаптируются под разные сценарии. Это могут быть банеры, приуроченные к праздникам или краткосрочные акции. Возможен вывод своих предложений для разных городов, автообновление изображений, персональный показ банеров в зависимости от истории покупок и другие сценарии.
Модульный вариант первого экрана главной страниц
В качестве альтернативы блочной концепции мы сделали вторую версию первого экрана. Наверху размещены вынесенные преимущества продукции и большой слайдер, подкрепленный тремя банерами. Модульная структура в этом случае отсутствует.
Классический вариант первого экрана главной страницы — привычный, но ограниченный по функционалу
По итогу обсуждения заказчик остановился на первом, блочном варианте.
Ближе к концу разработки прототипа мы сократили количество элементов с пяти до трех. Утвержденный блок содержит слайдер и два заменяемых блока (видео и банер). Один из них можно заменить на горизонтальную карточку товара. Такой подход помог сделать акцент на слайдере и сохранить модульность дополнительных элементов, что не позволит пользователю потеряться на первом экране.
Итоговый вариант первого экрана главной страницы
Карточка товара: адаптивность и удобств
Концепция модульности также нашла отражение и в товарных карточках. Превью карточек могут адаптироваться под разные элементы на сайте и при этом сохранять функциональность.
Превью карточек товара
Товарные карточки содержали море полезной информации: описание, характеристики, опции, отзывы, рецепты. Это помогало пользователю сделать выбор, но делало страницу слишком объемной.
Мы вынесли основные данные о товаре в отдельный блок, который фиксируется при скролле. Этот элемент решил проблему длинной страницы. На протяжении всего контента страницы пользователь не потеряет из виду характеристики товара.
Карточка товара
Оформление заказа: покупка в три этапа
Интересным для проработки механизмом оказался процесс оформления заказа. Оформление происходит в три этапа: выбор способа доставки, заполнение контактных данных и выбор способа оплаты. Информация в блоках динамическая и имеет несколько сценариев работы.
Страница оформления заказа
Дополнительно мы ввели подсказки для пользователя: можно выбрать самую быструю или самую дешевую доставку. Удобно, если не хочется сравнивать варианты и считать самому.
Динамическая подача информации помогла реализовать на странице разнообразный функционал, но не перегрузить страницу. В каждый момент времени пользователь видит только необходимую информацию и оформляет заказ в минимальное количество действий.
Вовлечение пользователей: рецепты, обзоры и отзывы
Отдельно стоит упомянуть задачу по увеличению вовлеченности пользователей. Для этого внутри магазина создана своя система взаимосвязи товаров и блога с обзорами, рецептами и отзывами.
Например, в каждой товарной позиции можно найти дополнительные материалы — рецепты и отзывы. Выбирая или приобретя продукцию компании, пользователь может ознакомиться с информацией о товаре и узнать, какие блюда сможет приготовить с помощью купленной посуды. Сам блог при этом содержит стандартные социальные элементы в виде механизма «Мне нравится», кнопки «Поделиться» и комментариев для поддержания активности.
Страница блога, рецепты
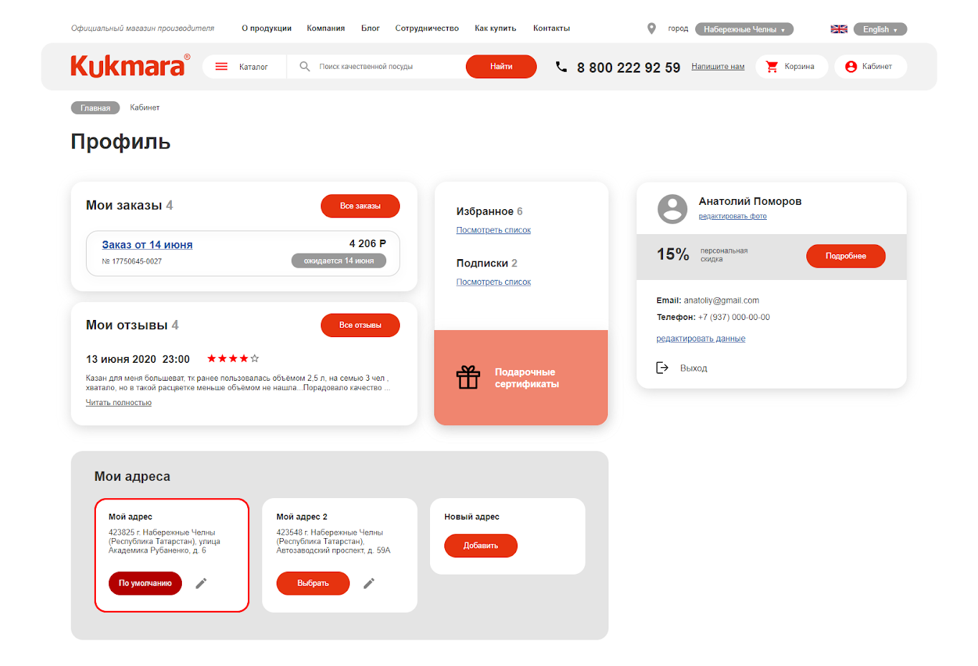
Личный кабинет: все важное на одном экране
Страница профиля пользователя является точкой доступа ко всем функциям личного кабинета. На ней пользователь получает срез актуальной информации о состоянии своих заказов, об адресах доставки, об избранных товарах и подписках.
Чтобы получить детальную информацию, необходимо перейти в нужный раздел.

Личный кабинет: страница профиля
Подобная компоновка личного кабинета помогает быстро узнать нужную информацию. Взглянул на экран — и знаешь, где твой заказ, выросла ли персональная скидка. А блочная структура добавляет больше “воздуха”.
Заключение
В ходе работы над интерфейсом сайта мы объединили актуальные наработки маркетплейсов с классическим подходом корпоративных интернет-магазинов.
Интернет-магазин Кукморского завода давно существует в сети, но прежде мы, как разработчики, были сосредоточены на максимально удобном функционале и на качестве информации, которую получали посетители. Пользователь мог выбрать удобный способ оплаты и доставки, узнать полные характеристики каждого товара, посмотреть видеообзоры и прочитать подробные рецепты.
В 2021 мы решили связать качественный контент со скоростью и простотой, которыми славятся маркетплейсы. Так появилась идея блоков, дающих срезы информации в интуитивно понятной форме с динамическими сценариями работы пользователя.
В процессе разработки проекта было много интересных идей и решений ходе работы они видоизменялись и дополнялись благодаря командной работе. Каждый из этапов позволил собрать цельную картину интерфейса в конце разработки. Будем рады увидеть дальнейшее развитие проекта.
