
Концепция дизайна
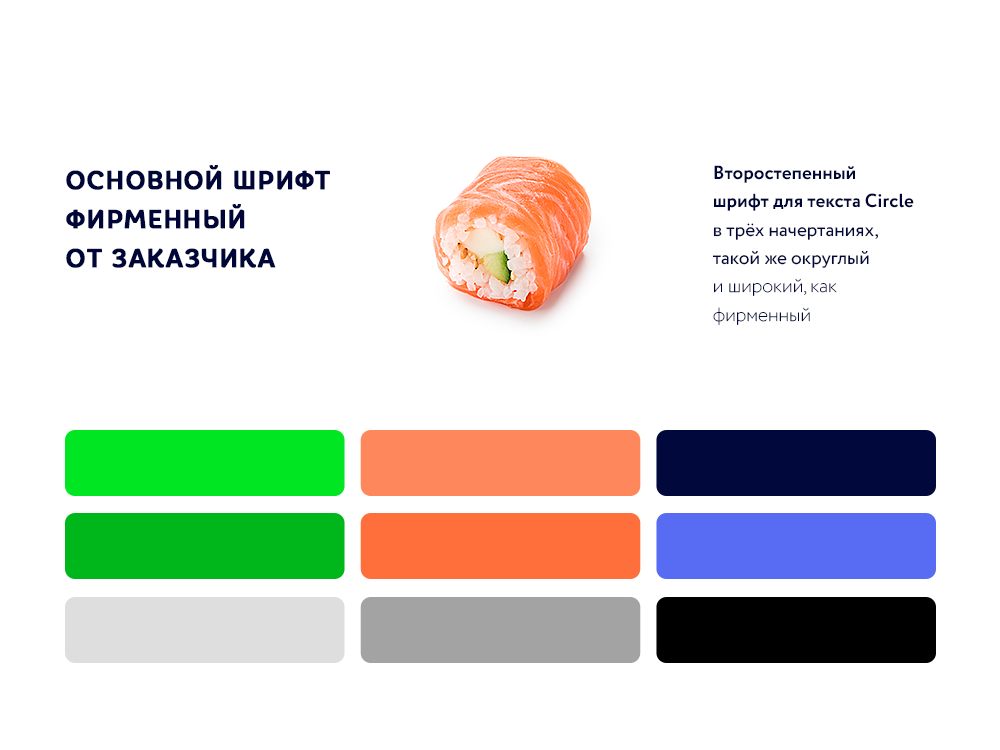
После отработки и утверждения прототипов начался поиск концептуального направления будущего сайта. В распоряжении агентства уже были фирменные цвета и шрифты.

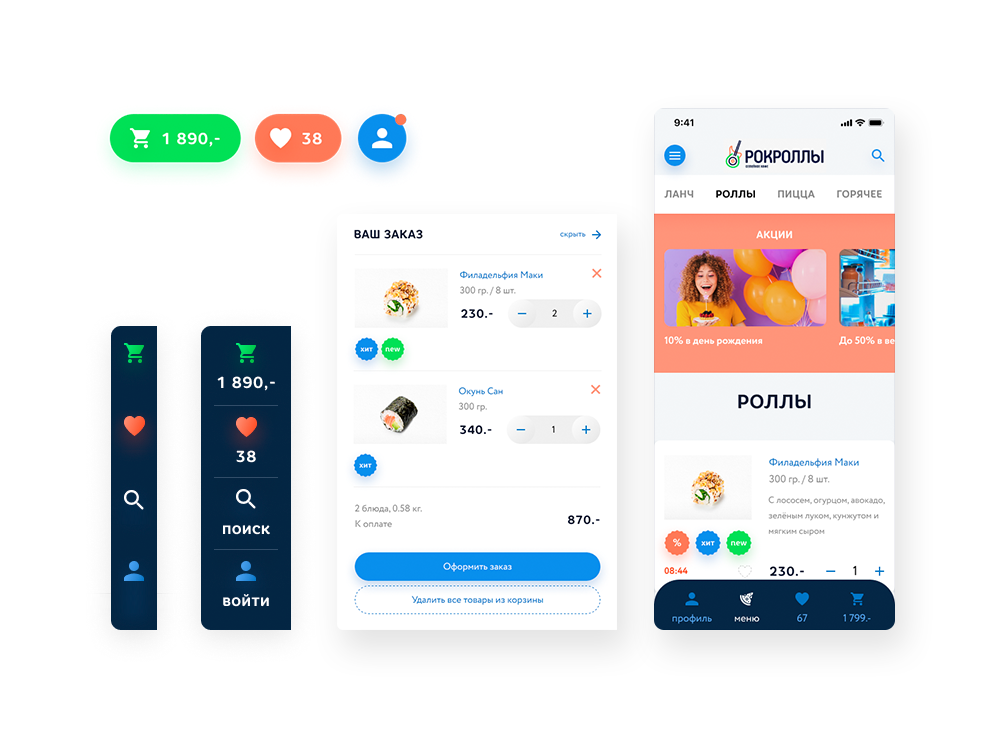
Мы взяли за основу цвета логотипа, добавили родственные и контрастные им сочетания, и расширили палитру до 9 цветов, 3 из которых — оттенки черного для текста и теней. Все активные элементы, ссылки и кнопки призыва были окрашены в голубой.

Из-за округлых шрифтов мы решили, что формы элементов дизайна должны быть плавными и «съедобными». Тени цветных блоков сделали в цвет их самих, что придало элементам эффект свечения, а белый цвет сайта стал как матовая основа наполнению. Табы (переключатели) «вдавили» в основной фон, придав им внутренние тени.
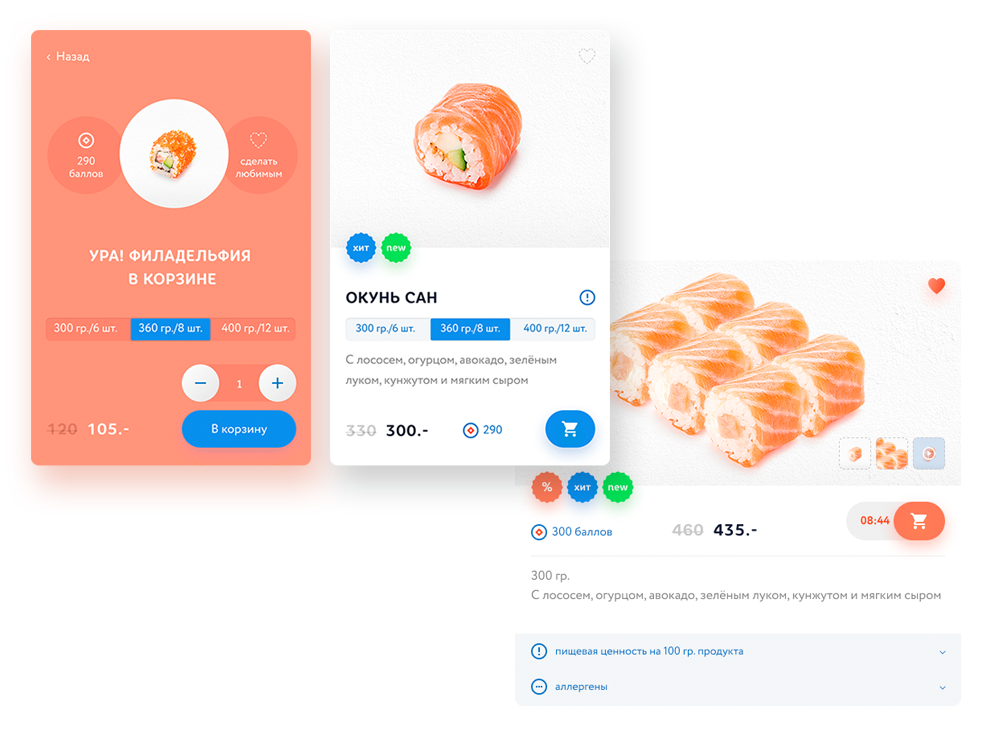
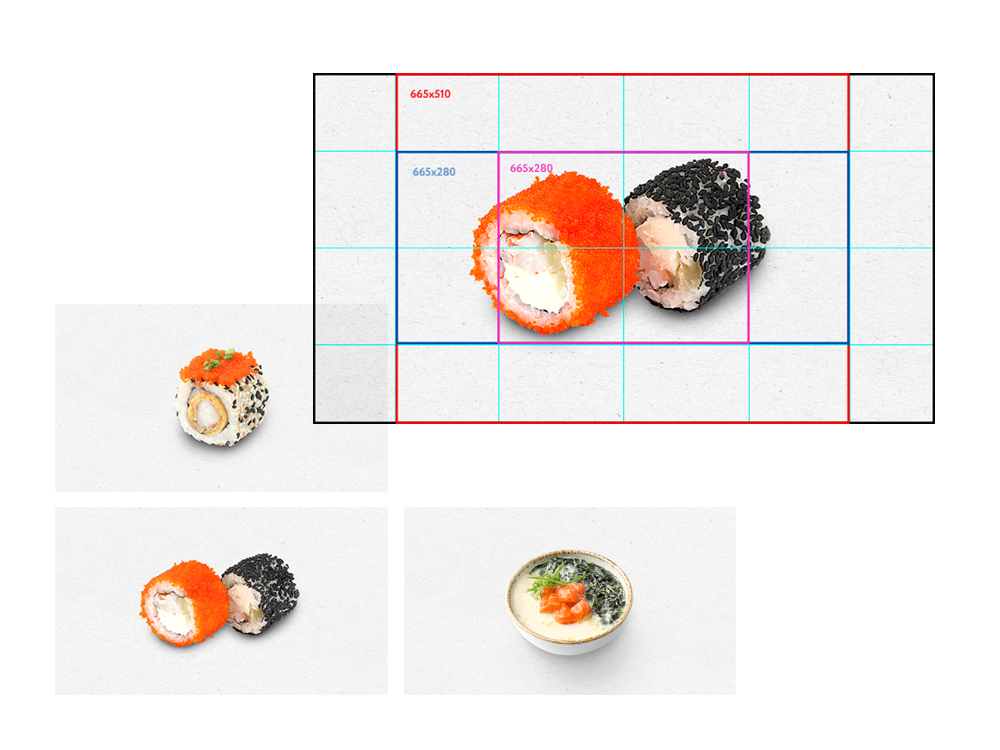
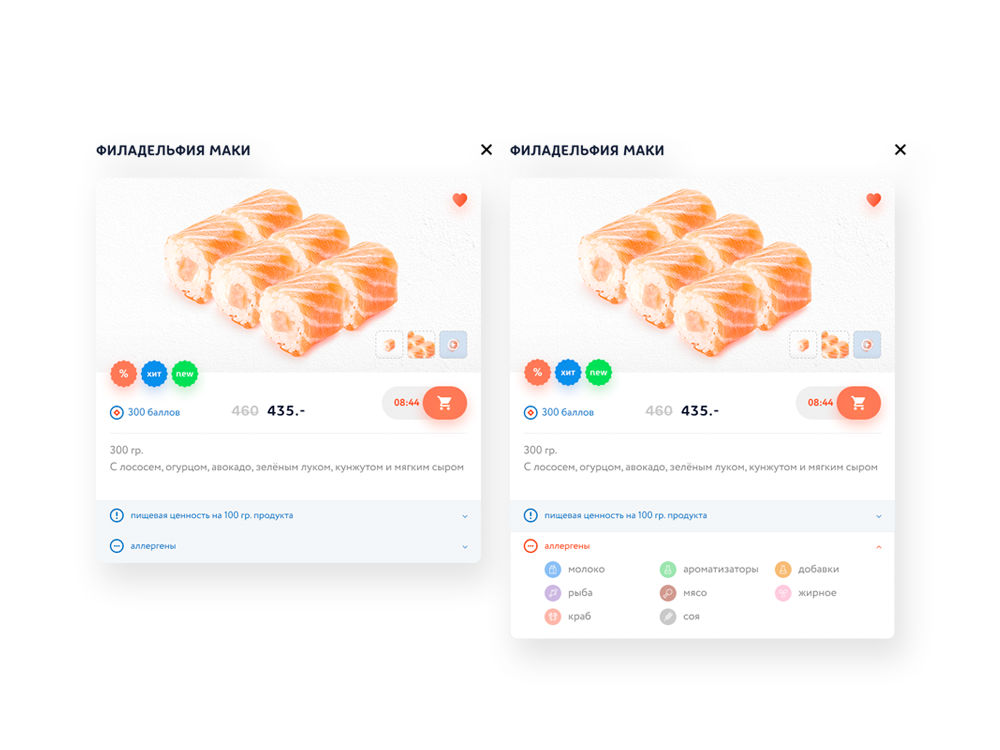
На превью карт товара показан один объект, а в ее предпросмотре показано блюдо целиком.

Карты товара, превью и внутренняя страница сопровождаются крупными фотографиями блюд. Над их внешним видом в студии работали отдельно: давали рекомендации по композиции, цветокоррекции и фону. На финальный вариант, выбранный заказчиком, были разработаны гайдлайны — инструкция для фотостудии.

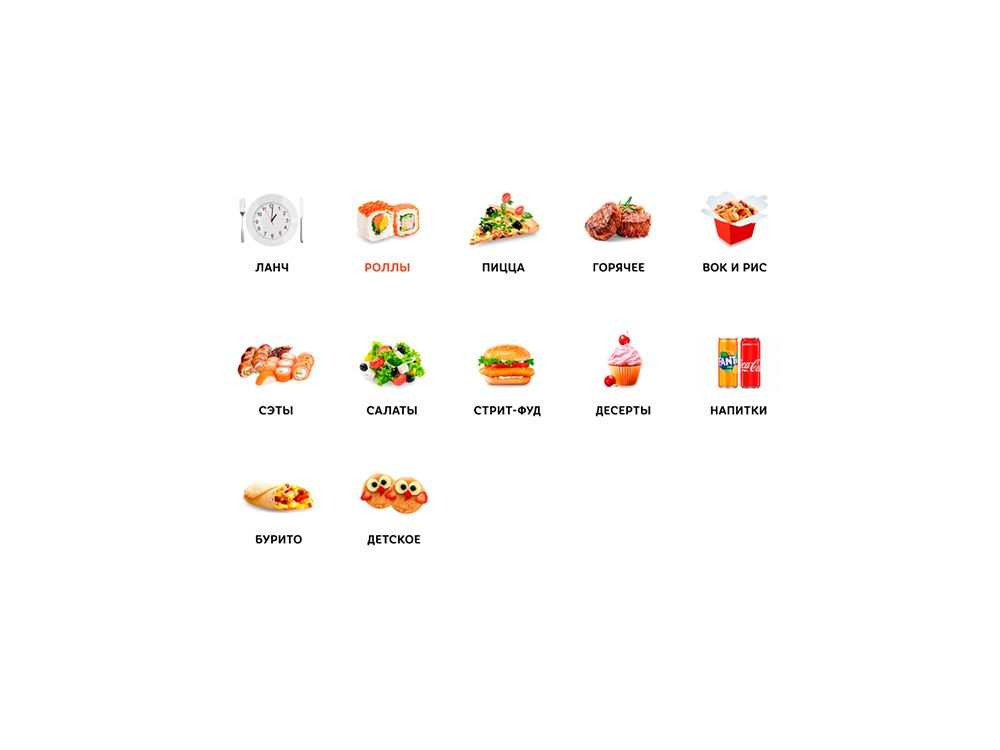
Основа сайта светлая, акцентными элементами стали фото блюд и продуктов. Чтобы выделить главное меню, мы сделали фотореалистичные иконки разделов, приведя все “продуктовые” элементы к единому виду.

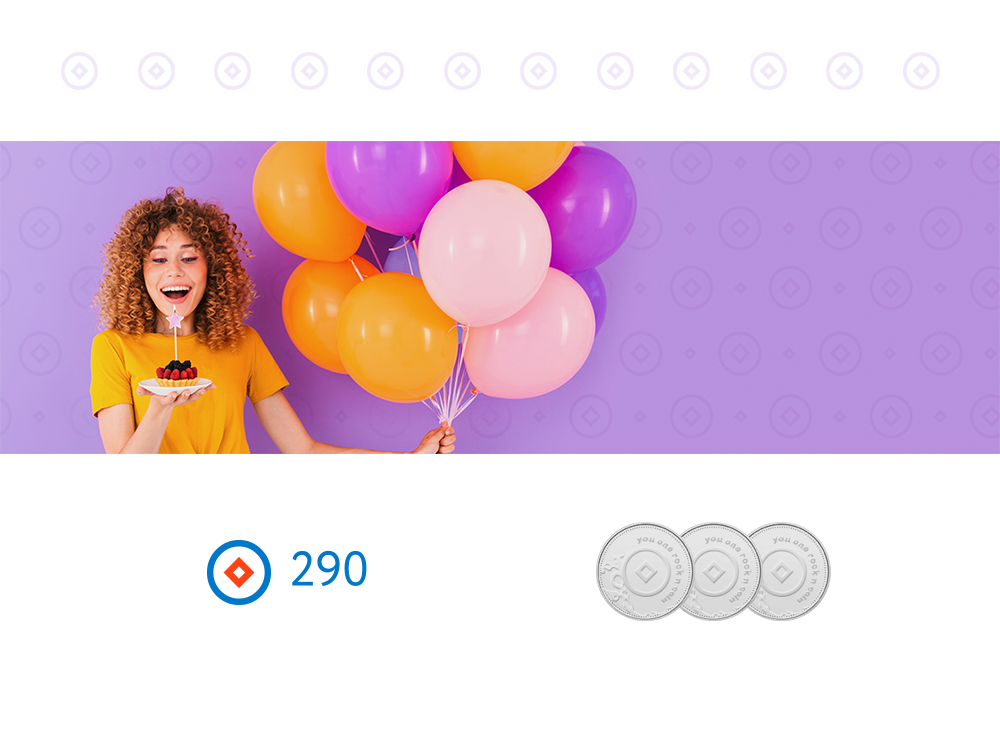
Главный баннер — яркий фон с фирменными элементами. Мы взяли из логотипа часть графики и превратили их в паттерн. В одной из версий сайта они играют роль бонусной валюты «рок’н’коины», так как напоминают монетку.
Дизайн основных страниц

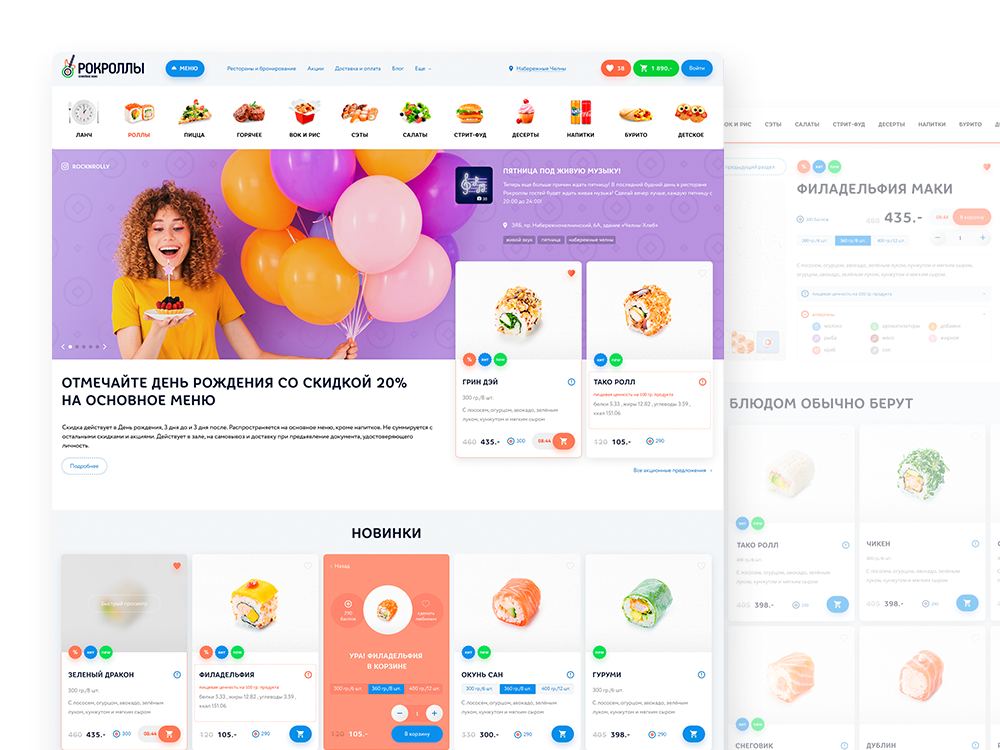
Собрав все лучшие решения из концептов, наработок и референсов, в течение недели были разработаны главная страница, галерея и внутренняя карта товара. Утверждение мы получили в течение 3-х дней практически без правок.
Более подробно о дизайне на странице проекта в нашем порфтолио http://www.netkam.ru/portfolio/roknrolly.html

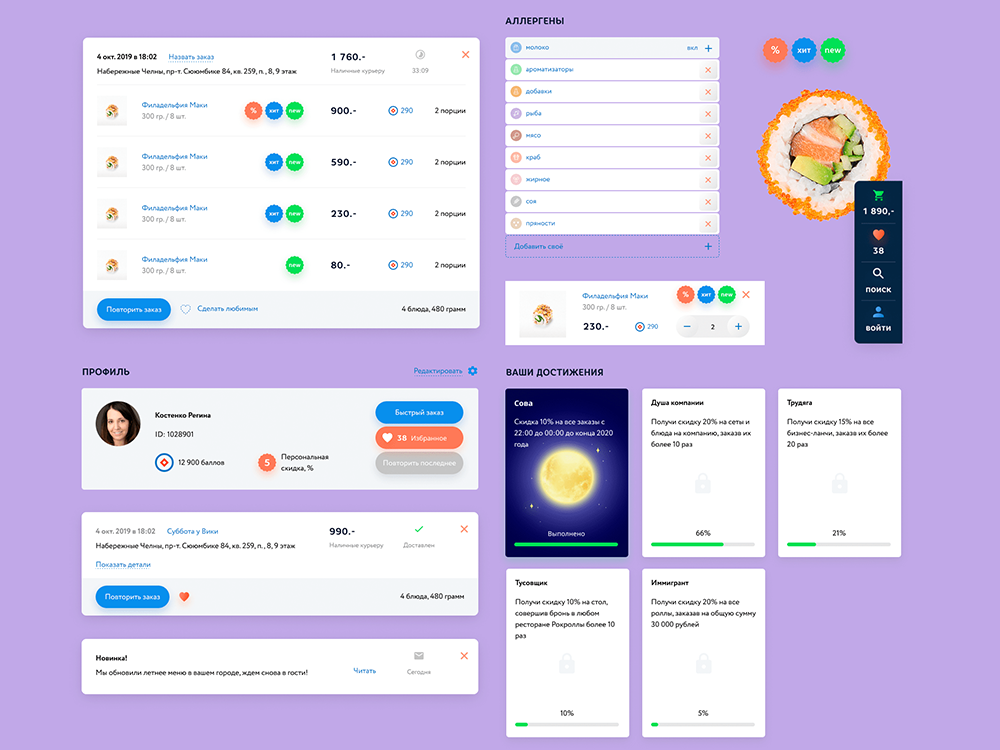
Мы старались минимизировать лишние движения при заказе, поэтому на каждом этапе у пользователя есть возможность просмотреть свою корзину, не покидая страницу. Сквозь все страницы справа расположили меню быстрого доступа. Позднее, при разработке мобильной версии, эта часть интерфейса станет главным навигационным элементом.

При заказе пользователь, знающий меню, совершает меньше действий. При этом, новичок может получить полную информацию о продукте, не переходя во внутреннюю карту товара за счет функционала быстрого просмотра.
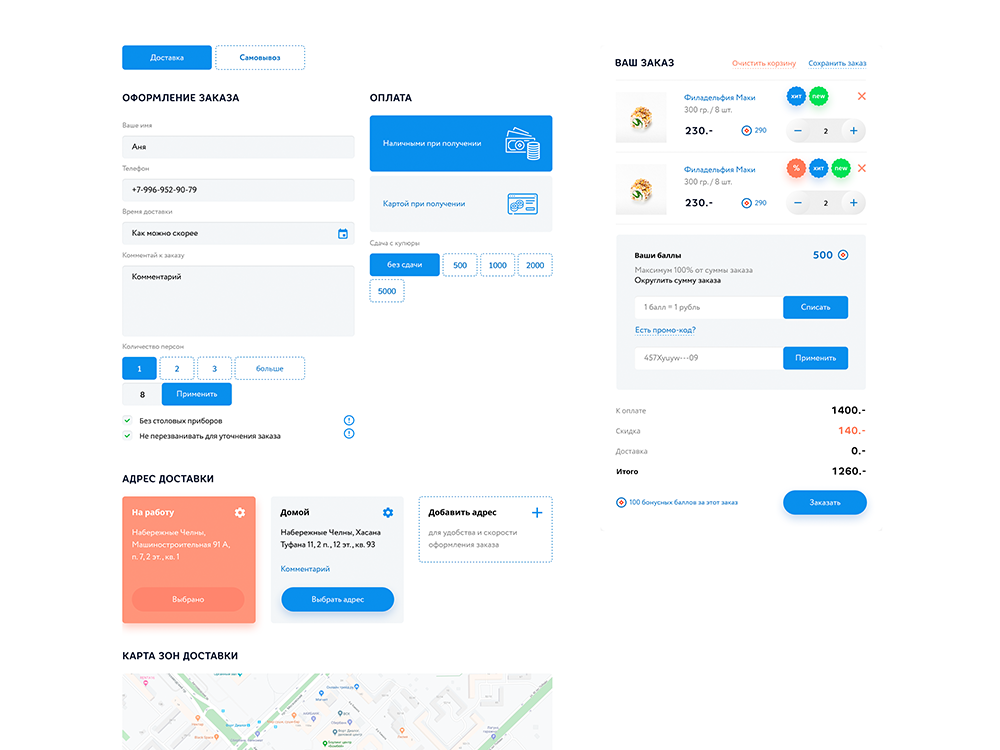
Корзина

В новой версии Рокнроллов нашей задачей стало разместить все этапы заказа на одной странице, включая выбор способов оплаты и адреса. Мы распределили все поля под собственные блоки, прописали все возможные сценарии заказа, сведя заполнение вручную к минимуму.

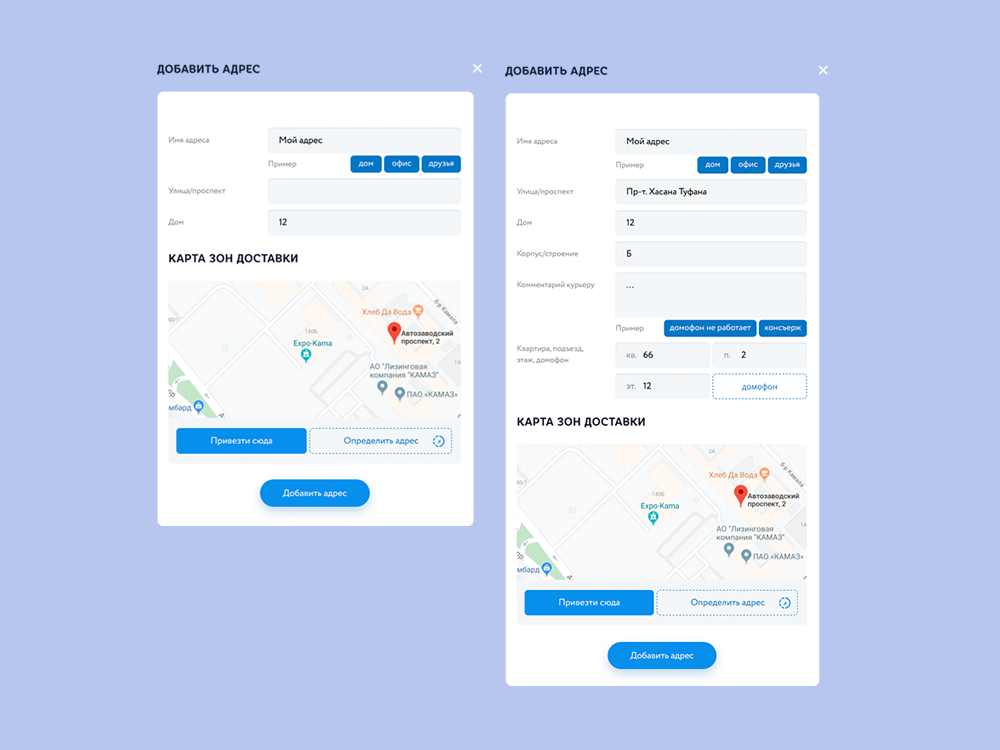
Даже добавление нового адреса было реализовано через модальные (всплывающие) окна, без перехода к настройкам личного профиля. Это сохраняет время пользователю и не отвлечет его от заказа, даже если он производит его впервые.
Особенно сложной технической разработкой является автоматическое определение адреса и рамки зоны доставки, с последующим расчетом стоимости в зависимости от адреса доставки. Расчет актуален для каждого города.
Личный кабинет

Личный кабинет на Рокнроллах — это «Фейсбук» проекта. 9 отдельных страниц профиля, сложная бонусная система, представленная в игровой форме, подробная история заказов, обратная связь. А главное — возможность указать в личном профиле аллергены, чтобы видеть индивидуальное меню (подробнее о фильтре ниже).
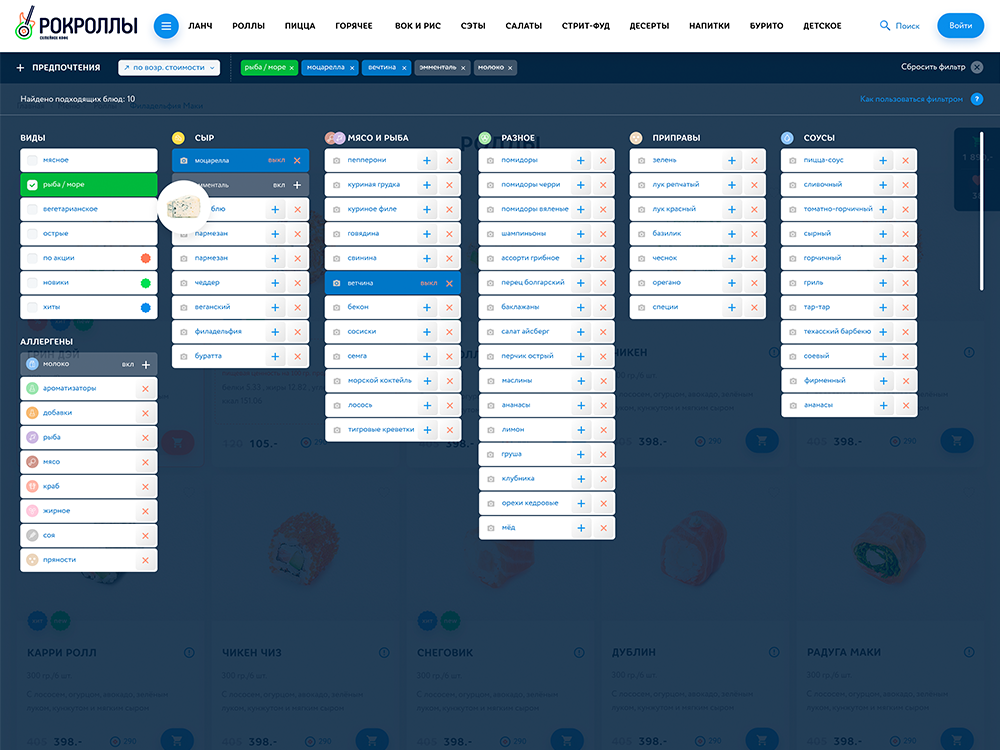
Фильтры

Сложный фильтр по подбору блюд с определенными продуктами, возможность добавлять и убирать позиции, указание аллергенов. Даже определенные специи можно включать и выключать из подборки! Это сложный, но очень крутой функционал.
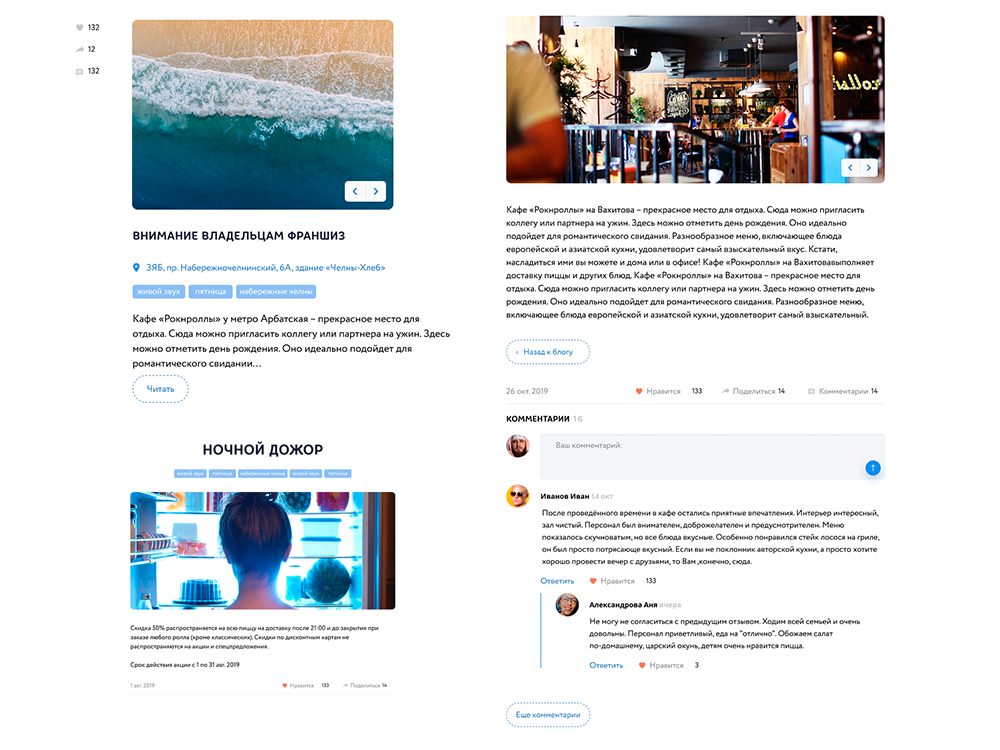
Имиджевые страницы

Помимо прямой функции интернет-магазина доставки, у сайта есть ряд дополнительных важных задач:
- Представлять сеть ресторанов Рокнроллы;
- Освещать события, мероприятия, акции;
- Предоставлять возможность бронирования столов в онлайне;
- Вести блог с возможностью комментирования постов;
- Информировать о способах оплаты и доставки;
- Собирать обратную связь.
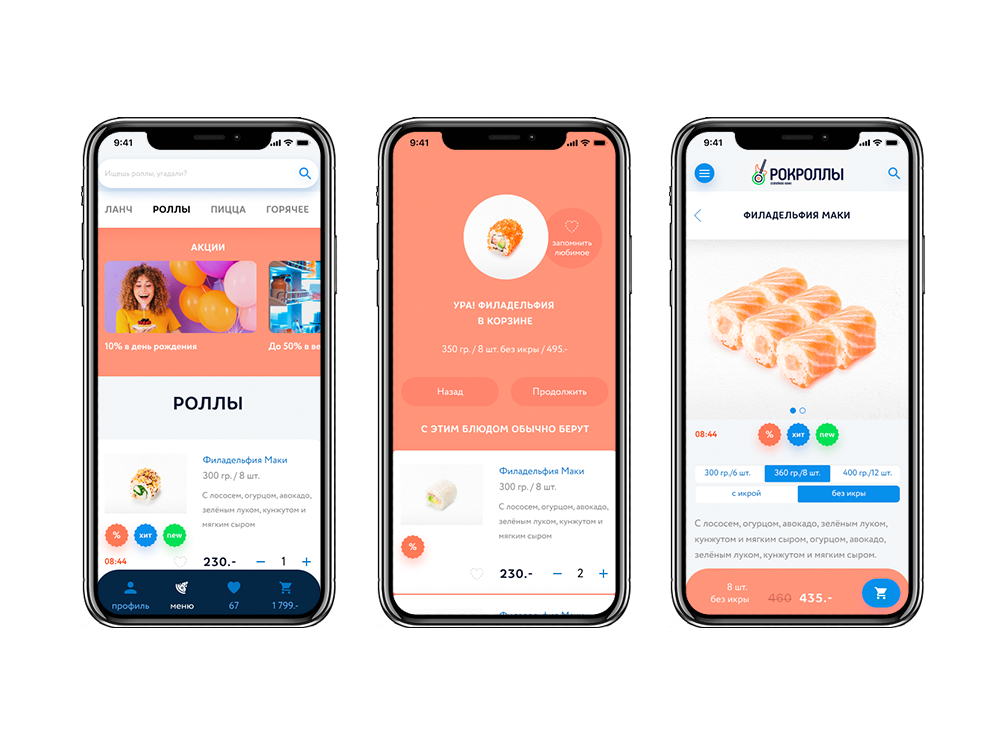
Мобильная версия

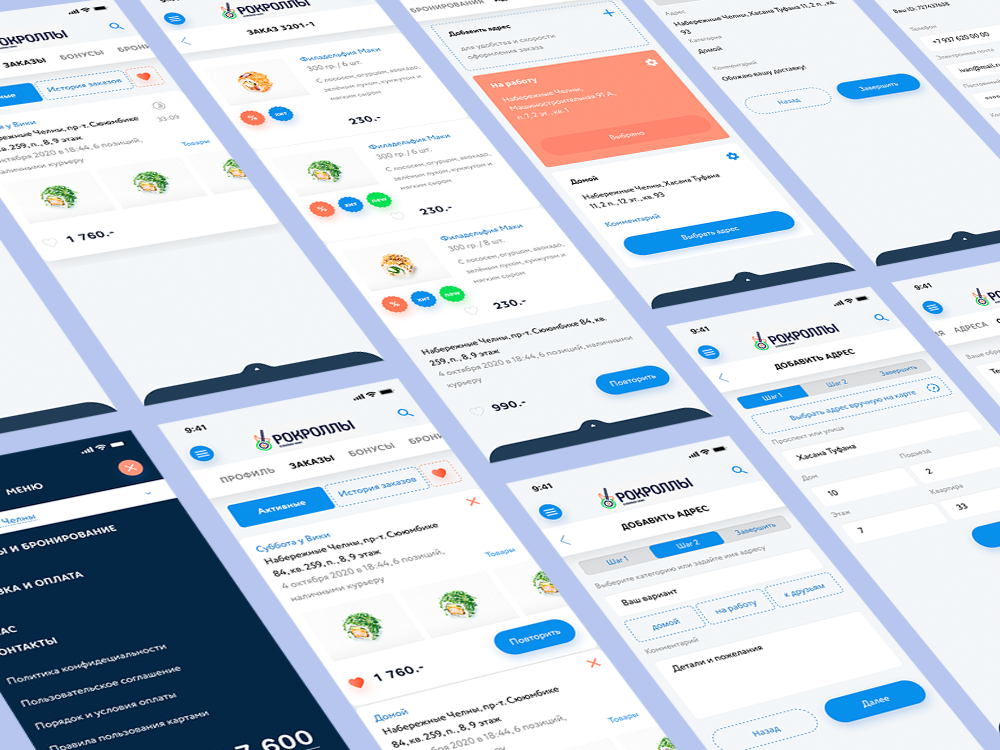
Всего было разработано свыше 20 макетов мобильной версии сайта, часть из десктопных макетов переработана полностью со смещением логики от десктопной версии в сторону мобильной.

Абсолютно все разделы и весь функционал сайта включены в мобильную версию.

— Прототип разрабатывался около полугода, и все пожелания заказчика были согласованы до мельчайших деталей, что дало отделу UI (визуального оформления интерфейса) потратить большую часть времени на детальную проработку визуала.
Помимо разработки дизайна десктоп-версии в 2-х размерах, была разработана мобильная версия сайта, с функционалом и сложностью, приближенной к мобильному приложению.
Всего для проекта было разработано порядка 60 макетов, включая дополнительные размеры, версии шапок сайта и их механики на разных разрешениях, мобильную версию. В процессе доработки было дополнительно переработано около 10 макетов.
Помимо презентаций, в отделе дизайна также разрабатывали анимированные версии макетов, для грамотного взаимодействия со службой разработки.
Техническая реализация
Большая часть из представленных макетов дизайна уже реализована на сайте рокнроллы.рф в виде работающих механизмов бизнес-процессов заказчика. За считанные недели мы сверстали макеты и начали программировать, поэтапно ведя отчет перед заказчиком:
1. Реализовали структуру сайта из каталога блюд и остальных разделов, исходя из того, что заведение имеет кафе в 5 разных городах. Каталог продукции выполнили с возможностью проставлять цены и наличие блюд для разных городов.
2. Создали гибкую систему характеристик, позволяющую делать вариации одного блюда с разными характеристиками и ценами (вес, цена, исполнение). Например, на сайте можно задать несколько размеров пиццы, каждую со своей ценой.
3. Выполнили на площадке гибкую систему ценообразования и скидок. Так, появилась возможность назначить скидку как для блюда в целом, так и для его вариантов. Кроме того, для любой скидки, ограниченной временем окончания акции, на сайте показан таймер обратного отсчета.
4. Осуществили механизм расчета стоимости доставки до определенной точки. Задача усложнялась тем, что в структуре сайта присутствовало 5 разных городов, а в каждом из них имеется до 7 различных зон доставки. Благодаря механизму, пользователь имеет возможность узнавать стоимость доставки в определенную точку непосредственно на сайте.
5. Разработали личный кабинет и мобильную версию сайта со всеми возможностями, описанными выше.

— Время заключительного этапа интеграции и тестирования сайта рокнроллы.рф пришлось на режим самоизоляции. Исходя из этого и учитывая специфику бизнеса, площадку пришлось запускать в ограниченный период времени. В кратчайшие сроки удалось доработать и протестировать все ключевые механизмы сайта, сайт был успешно запущен в продакшн.
Готовы к созданию лучшего в вашей конкурентной нише проекта? Обсудим детали и приступим к работе.
Звоните +7(8552) 474-000 или пишите на info@netkam.ru